I am often asked why we created RapidOS instead of only using AngularJS, KnockoutJS or NodeJS. This is a good question and given the number of companies that have adopted these frameworks one could legitimately believe they are the best option for all solutions. This however isn’t the case and with every solution there are pros and cons to every approach. There also is no right or wrong way of doing things, with everyone having their own opinions – here are mine.
RapidOS
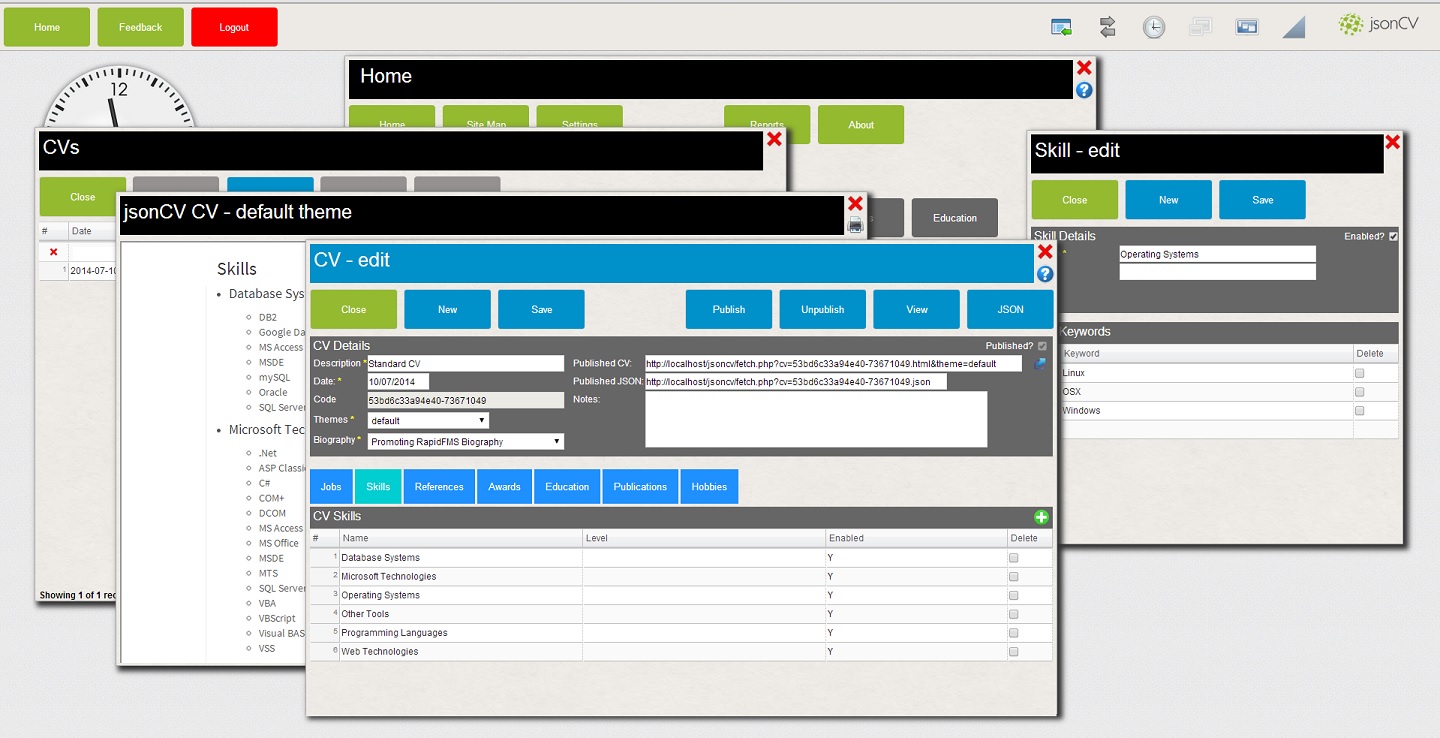
RapidOS is a closed source client + server (both separable) framework for creating RIAs (Rich Internet Applications). Over 33,000 users World Wide use products based upon the RapidOS framework! RapidOS isn’t an exclusive framework meaning that it can co-exist with others, in fact it has inbuilt support for AngularJS and others with full MDI, SDI and lazy loading support out of the box.
Previous articles on how RapidFMS can add value to your business: 10 ways + 7 more ways
Some of the requirements that the framework we needed were that are currently fulfilled by RapidOS:
- Security, Multi-User, Multi-Device
- Multi-Monitor support
- Paired Devices, including cross device notifications
- Printing (local direct to printer, remote printing and printing from mobile devices)
- SDI & MDI Forms
- Plays well with 3rd party code
- Modular
- Supports dependancy injection including itself so it’s easily replaceable
- Works ‘on’ Android
- Works on the majority of hosting providers
- Compatibility across multiple browsers
- Supports non-browsers
- run Fast regardless of project size
- have a low learning curve and easy to use for all skill levels
AngularJS
AngularJS is an Open Source client-side only framework. When it first came out was quite cutting edge. It actually allows for some solutions to be developed with very little coding. It does this by offering features such as automatic two-way binding, extending HTML to the point that application logic is mixed into the actual HTML via such things as filters as well as quite a powerful templating engine.
To do what it does isn’t without issues though:
- AngularJS doesn’t usually play well with other frameworks, it provides a method to sandbox your custom non-AngularJS-friendly code if you have any but sometimes you just cannot sandbox other 3rd party code the AngularJS way.
- If you put logic into your HTML then your separation of concerns patterns are broken.
- AngularJS to offer the 2-way binding really does some cool magic internally but it isn’t always what you want either and the AngularJS code itself is very complex – the AngularJS community has created their own patterns or common solutions to this problem.
- It has 2-way binding but only single monitor support, nor does it support device pairing within it’s binding.
- Performance is not great for large applications.
- AngularJS is developed by Google. I like Google products, but… they have a very good track record of dropping or deprecating products with little warning. To some credit they’ve Open Sourced this one so relying your business on this is not as bad as some of Google’s other products they have dropped in the past.
- Dependancy Injection is an offered feature of AngularJS but it doesn’t provide the ability to Inject something other than AngularJS to test your code in isolation of AngularJS. Not only does this make it sometimes difficult to isolate issues as to whether they are caused by AngularJS or your code, it also means it’s very difficult to replace AngularJS with an alternative should you require without re-writing your code. AngularJS would become your biggest dependancy yet it’s not injectable?
- Given AngularJS’s complexity the documentation is not as good as it should be.
Out of the box, of our requirements, AngularJS provides: Works ‘on’ Android, Works on all hosting providers, Compatibility across multiple browsers
Comment: only use it for projects that exist already using it
KnockoutJS
Knockout is an Open Source client-side only framework. Knockout has been around some time and although it offers some of the cool features of AngularJS, it does things in a more traditional way. Knockout however does still promote the use of logic in HTML but not to the extent of AngularJS. Knockout provides looping constructs, filters, event bindings (as does AngularJS) but to me Knockout’s solution is somewhat more elegant but not as elegant as it could have been. What is interesting with KnockoutJS though is it’s labelled a framework but doesn’t really offer a lot out of the box. It’s a bit like Mustache or Handlebars on steroids – maybe more like jQuery+Handlebars on steroids. This is not necessarily a bad thing, but it means a LOT more is necessary to create a working application. Generally because KnockoutJS doesn’t try to be more than it is, it has less issues than AngularJS.
To do what it does isn’t without issues though:
- If you put logic into your HTML then your separation of concerns patterns are broken.
- It has 2-way binding but only single monitor support, nor does it support device pairing within it’s binding.
- Because of lack of scoping or contexts, without some good up-front design a large application is easily confused.
- Although KnockoutJS doesn’t offer much in the way of Dependancy Injection, and although it is less complex than AngularJS, it is still quite complex. It also means it’s very difficult to replace KnockoutJS with an alternative should you require without re-writing your code.
Out of the box, of our requirements, KnockoutJS provides: Plays well with 3rd party code, Works ‘on’ Android, Works on all hosting providers, Compatability across multiple browsers, run Fast regardless of project size, have a low learning curve and easy to use for all skill levels
Comment: not a bad choice for new or existing projects if you require 2 way binding with it’s limitations and don’t mind the few issues noted
NodeJS
NodeJS isn’t a framework, it’s really a platform or a Web Server. It is fast performing and based on Google’s very fast V8 JavaScript engine allows you to write server-side code in JavaScript. This also opens up the ability of sharing code between your client and server easily. Unfortunately for the time being it doesn’t run on Android and also not every hosting provider supports it.
Comment: I can’t wait for an Android version to eventuate
Other Awesome Frameworks
Here are some other notable frameworks that are very good and worthwhile keeping an eye on.
Meteor – this I think blows AngularJS away, however it’s in it’s early stages having just released version 1.0. Both a client and server-side Open Source framework and it works ‘on’ Android ‘and’ IOS. It mixes the best of NodeJS and Angular but it also a complex beast internally. What is good though they have tried to keep it simple for the developer.
Out of the box, of our requirements, Meteor provides: Multi-User, Multi-Device, it achieves in a way Multi-Monitor support, it achieves in a way Paired Devices including cross device notifications, Works ‘on’ Android, Compatibility across multiple browsers, have a low learning curve and easy to use for all skill levels
Soma.js – Soma is an Open Source client only framework and has been around a little while now. Of all the frameworks I’ve used is one of the most elegant and nicely structured. It provides some of the features of AngularJS and KnockoutJS but doesn’t force anything down your throat. You don’t have to use the templating, you don’t need to confirm to a strict project structure. Highly recommended!
Out of the box, of our requirements, Soma provides: Plays well with 3rd party code, Modular, Supports dependancy injection including itself so it’s easily replaceable, Works ‘on’ Android, Works on all hosting providers, Compatibility across multiple browsers, Supports non-browsers, run Fast regardless of project size, have a low learning curve and easy to use for all skill levels
Backbone.js – Backbone is a very established Open Source JavaScript framework that can work on either client or server-side which provides an extensive library of useful functions as well as the ability to create models and respond to changes including automatic updating of DOM. What is good about backbone is that it doesn’t force anything upon you and you can pick and choose which features to use and the model listeners aren’t restricted to updating only DOM. Highly recommended! if you need it’s features.
Out of the box, of our requirements, Backbone provides: Plays well with 3rd party code, Works ‘on’ Android, Works on all hosting providers, Compatibility across multiple browsers, Supports non-browsers, run Fast regardless of project size, have a relatively low learning curve and easy to use for all skill levels
Mixing and Matching Frameworks
To overcome limitations of each framework, mixing and matching frameworks can be a good option. RapidOS’s approach is to sandbox other libraries and frameworks including AngularJS so most if not all the the features can co-exist with both RapidOS and those other frameworks. This approach gives out of the box support of all RapidOS features to an AngularJS application – or to be more accurate, all of AngularJS’s features to an RapidOS application.
JC